テーマの編集
各種設定が終わりました。やっと外観のカスタマイズができます。
テーマの分類
個人が作成したテーマや有料のテーマなど色々あります。
個人のテーマにはセキュリティやプラグインとの相性などの問題もあるので、適用する際は評価などを参考にしてください。
公式テーマ
無料。インストール直後のWordPressに3つほど入っています。「Twenty Twenty-One」など年の名前が付いており各年ごとに雰囲気が違います。
WordPressのアップデートと共に更新されるため、セキュリティを気にすることなく昔のテーマをカスタマイズして使い続けることも可能です。
昔のおばゲーは公式テーマをカスタマイズしていました。
有料テーマ
WordPressのテーマは販売も可能です。サイトの目的に特化したテーマやひたすらお洒落なテーマなど種類も豊富。製作者のサポートも受けられるのでとにかくサイトをとっとと作りたい、お金に余裕があるのならこれ。私はないですがw
無料テーマ
たくさんあります。セキュリティ的に問題がないかなどをクリアすれば何使っても大丈夫です。
日本人作成で更新継続されてて有名な物には「Cocoon」「Luxeritas」があります。
どちらも評価が高く一部のプラグインの機能も兼ね備えているという才色兼備ぶり。テーマの公式サイトでは製作者さんとやり取りもできるみたいです。しかも無料!(大事なことだから2度言いました)
私はおばゲーと別サイトで両方使ってますが、使い始めたばかりの若輩者のためどちらがいいとか何も語る資格はありません。
子テーマを作る
直接テーマをいじっても問題ありません。アップデートの度に上書きされてリセットの可能性がありますが。
なのでテーマを少しでもカスタマイズする場合は「子テーマ」と呼ばれるテーマの複製を作成し手を加えていきます。サイトの表示には子テーマを選択します。子テーマのフォルダ内には変更を行った部分のファイルだけがたまっていきます。
大型テーマの場合はすでに作成されている「本体」「子テーマ」を両方ともインストールします。
作る手間が省けるだけでカスタマイズに子テーマを使うのは同じです。
「wp-content/themes」ディレクトリに子テーマ名でフォルダを作る。

※私はテーマと記事で画像の管理場所を分けたいので、ここにテーマ用「img」フォルダを作成しています。cssで使用する画像はここから引っ張ってきます。
style.cssを作成
子テーマに適用するスタイルシートを作成します。
こんな感じで作っています。
/*
Theme Name: twentysixteen-child //子テーマ名 ※好きな名前。必須。
Template: twentysixteen //親テーマ名
*/@import url(“../twentysixteen/style.css");
/*
目次
common
ヘッダー
コンテンツ
ウィジェット
記事
フッター
よく使う設定
*//* ========== common ========== */
以下、変更するスタイル。
functions.php
子テーマに適用する「functions.php」を作成します。
※実際の内容はfunctions.phpの設定を参照。
カスタム投稿タイプの設定

カテゴリーやタグ、固定ページで分類するよりももっと根本的に分類したい投稿を分けるための方法です。
functions.phpにコードを記述するかプラグインの使用で作成できます。
たくさんコードが公開されているので適用はそんなに難しくありません。コードを読んで理解すれば少しの変更で設定できます。
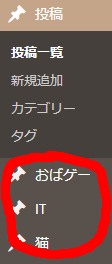
おばゲーの前バージョンではカスタム投稿タイプを使用していました。赤で囲んだ部分がカスタム投稿タイプです。
設定すると以下の処理が必要になるので、必要な時だけ使えばいいと思います。
カスタム投稿タイプを作成した場合、通常投稿と異なる扱いになるので以下の追加の処理が必要になります。
・サイト内検索に引っかからなくなる。「functions.php」にカスタム投稿タイプを追加で指定。
・カテゴリー、タグが投稿画面で表示されなくなる。「カスタムタクソノミー(カテゴリーやタグとして任意の名前で使用できる)」の設定が必要。
記事から投稿者を削除
functions.phpの設定「投稿者アーカイブを作成しない」でもやったんですが、こちらは設定やcssで不可視化する方法。他の方法と併用がおすすめ。
cssの記述
子テーマのどこかに入れる。気休めにしかならないです。表示されているデータを見えなくしているだけなので根本的な解決にはならない。ブラウザで簡単に可視化できます。
/* 投稿者名の不可視化 */
.single .post-author{
display:none !important;
}
WordPress上で設定する
WordPressの設定画面でも投稿者名を変更できます。
いたずらなどちょっとした出来心でのログインはこれで防げるかも。

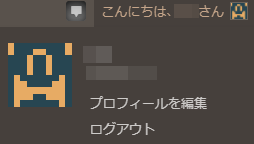
WordPress画面の右上にカーソルを合わせると出てくる画面。「プロフィールを編集」をクリックします。
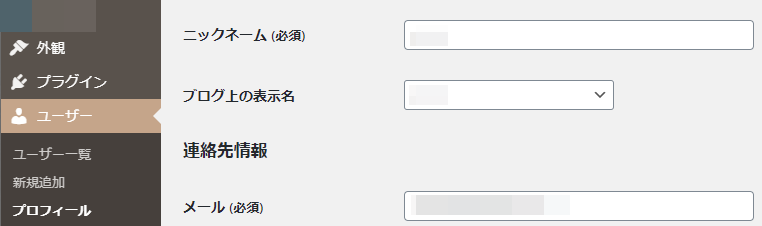
 ユーザー管理画面。
ユーザー管理画面。
ログインに使用するユーザー名は変更できませんが、記事などに表示する時の名前は変更できます。ユーザー名とは異なる名前に変更。
カスタムフィールドについて
カスタムフィールドについては使わないサイトもあるので別に記述します。


ディスカッション
コメント一覧
まだ、コメントがありません