WordPressインストール後すぐに行う設定
インストールが無事終了しました。次は各種設定です。
パーミッションの設定
WordPress内のファイルの権限を制限します。
過去に騒ぎになったロリポップの大規模被害はここ関連だったと思います。
「鍵開けっ放しの防犯意識ガバガバのお隣からベランダを通して家に入られた」って例えが使われてました。何となく分かったような分からないような。
私は幸いなことに被害には遭わなかったのですが、次の更新でロリポップからネットオウルに乗り換えました。朝起きて自分のサイトのぞいたらタイトルが「Hacked by Krad Xin」になってて文字化けオンパレードとか悲しすぎます。
サイト名・サイト紹介のみが書き換えられてサイト文字化け、でも内容はそのままというまだ質のいい? ハッカーだったみたいですが〇〇野郎には違いないです。
あと「Hacked by Krad Xin」で検索すると被害報告に交じって「会社概要/Hacked by Krad Xin」「Hacked by Krad Xin 紹介」とか未だに爪痕が残っているサイトがツルっと出てきます。申し訳ないのですが人ごとなので笑ってしまいました。はよ治したれ。
権限設定
サーバーにアクセスしてファイルの書き換えができる方法なら何でも。私は各レンタルサーバー管理画面のFTP接続で権限を変更しました。
rw–とか666とかややこしいですが「所有者・グループ・その他」と「読み取り・書き込み・実行」の組み合わせを数字で表しているだけです。脅かしにかかってくる数字に負けず、対応のファイルの権限をサービスが推奨する設定にしましょう。
どうしてもサイトを「Hacked by Krad Xin」にしたい方は777や666にしとけばいいだけです。クリスマスに素敵なハッカーがこっそりやってきてネタサイトに書き換えてくれるかもしれませんね。
HTML・画像ファイル & .htaccess
604に。.htaccessは被害件数も多くダメージが大きいです。
wp-config.php
400。データベースなどの認証が入っている大事なファイルです。WordPressやってる人は必須。
CGI実行ファイル
700。
CGIデータファイル
600。
ディレクトリ
705。WordPressをインストールしているフォルダなんかもこれに当たります。ロリポップはデフォルトで705でした。
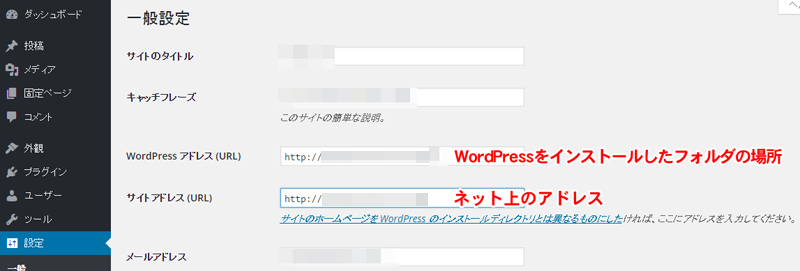
サイトアドレスの変更
サイトアドレスを変更する

ルートディレクトリ内に任意のフォルダを作成してWordPressをインストールした場合、サイトのアドレスは「ドメイン名/フォルダ名」になります。
例えばフォルダ名をwpにした場合
「この前サイト作ったんだ」
「へー、アドレス教えて」
「http://oba-game.com/wp/だよ」
「なにそのwpって」
となってしまうわけです。
このままでは使いにくいのでアドレスを再設定します。
「設定/一般設定」を選択。「WordPressアドレス(URL)」はそのままで「サイトアドレス」を変更します。開いたついでにサイトのタイトル、キャッチフレーズなども設定してしまいましょう。修正が終わったら「変更を保存」で保存します。
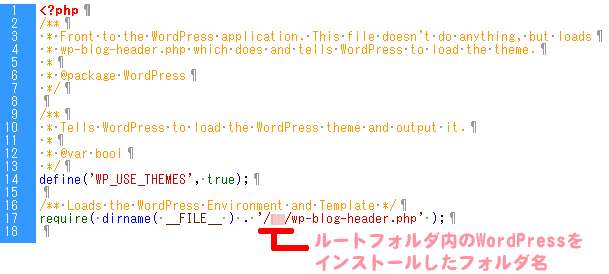
記事のプレビューが使えない不具合を直す

「記事のプレビューが使えない」不具合が出るので修正します。
「index.php」を開き、赤線部分にWordPressをフォルダ名を追加。

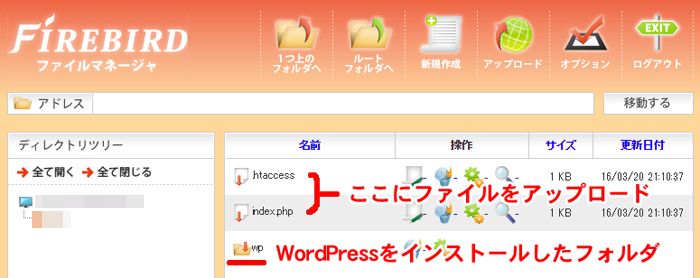
今回はファイアバードのブラウザFTPを使ってみました。ルートディレクトリに「.htaccess」「index.php」をコピー。これでサイトが表示されます。
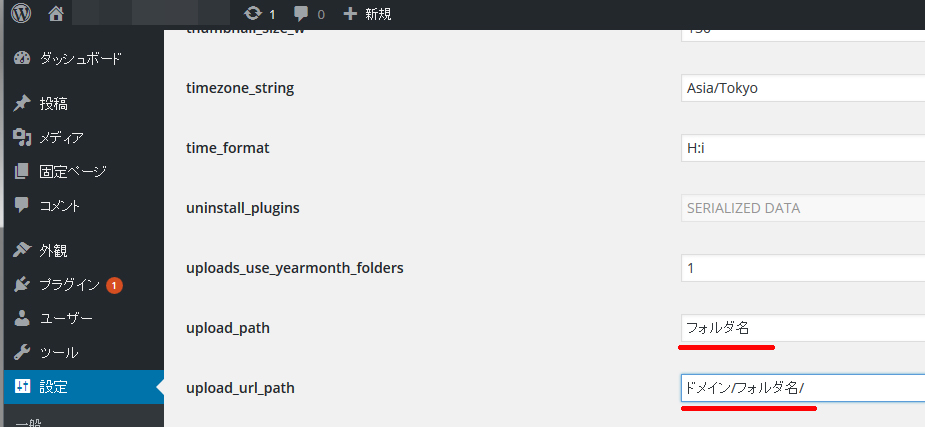
イメージ画像の保存先を変更する

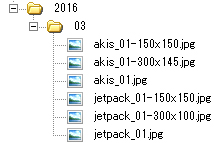
アップロードした画像などのメディアは「ドメイン名/(作っているのならフォルダ名)/wp-content/uploads/西暦/月/」に保存されます。管理上の都合で保存位置を変えます。
ログインした状態で「ドメイン名/wp-admin/options.php」で「すべての設定」にジャンプします。アルファベット順に並んだ項目の中から「upload_path」「upload_url_path」を探し、以下の設定を行います。
- upload_path:画像フォルダ名(例:../image)
- upload_url_path:フォルダの位置(例:ドメイン/image)
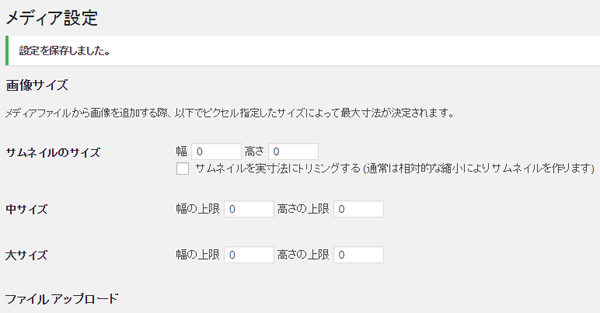
メディア設定で画像サイズの自動生成を止める
デフォルトでは画像をアップロードすると、画像1枚ごとに異なるサイズの画像が生成されてしまいます。


「設定/メディア」画面を開きます。「サムネイルのサイズ・中サイズ・大サイズ」すべてを0にします。これで必要のない画像は作られなくなります。
テーマの選択・子テーマの作成
次はテーマの選択です。既存テーマの子テーマを作成・新規でテーマを作るどちらの場合も「wp-content/themes/テーマ名の新規ディレクトリ」を作成します。テーマ関係のカスタマイズは別記事で説明しますので、ここでは用途に応じたテーマを選択します。
また、「cocoon」「Luxeritas」などオールインワン有名テーマを使用する場合でも、テーマと子テーマをダウンロード、子テーマを選択、カスタマイズは子テーマで行うので基本同じです。
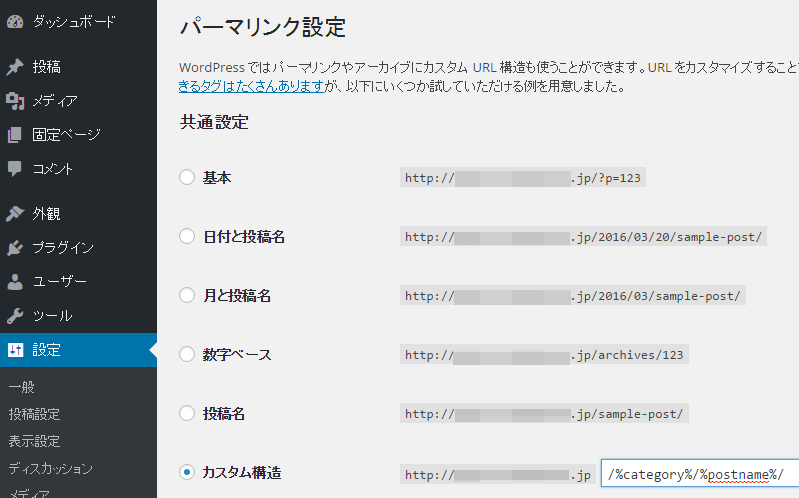
パーマリンク設定

パーマリンクを「カテゴリー/任意の名前」で設定します。
「設定/パーマリンク設定」を選択、「カスタム構造 」をチェックして「/%category%/%postname%/」と入力します。記事のタイトルが日本語でそのままパーマリンクにも入力されますが、SEOを意識した英数文字に直す人が多いようです。
書式がSEOに与える影響はわずかです。それよりも1度決めたパーマリンクを変更する方がサイトへのダメージが大きいので、注意しましょう。
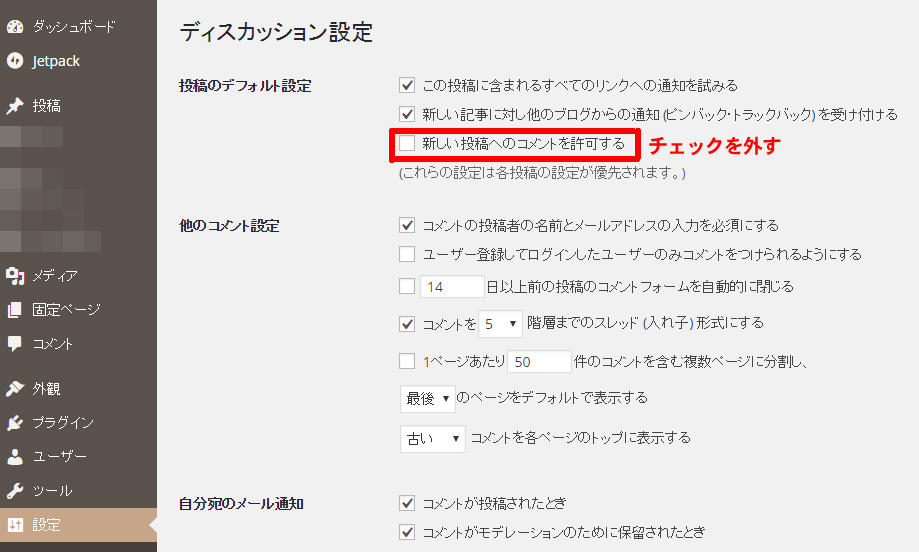
コメント欄を非表示にする
新規の投稿

管理に手間のかかるコメント欄を廃止します。
「設定/ディスカッション/新しい投稿へのコメントを許可する」のチェックをはずします。
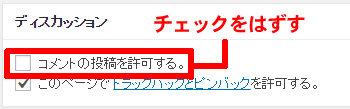
既存の投稿

もし、すでに何か投稿がある場合は個々の投稿を開き「ディスカッション/コメントの投稿を許可する」のチェックをはずします。
管理画面(ダッシュボード)の色を変更する

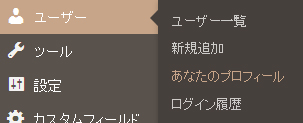
「ユーザー/あなたのプロフィール」を選択します。

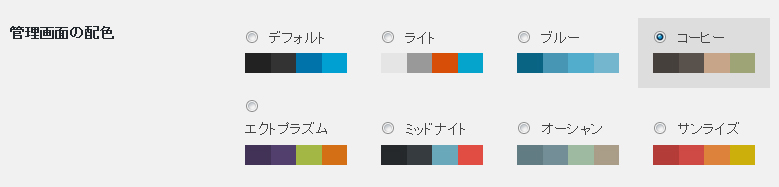
「管理画面の配色」より好みのものを選択します。

ディスカッション
コメント一覧
まだ、コメントがありません