カスタムフィールドについて
カスタムフィールド
何かの力場か必殺技みたいな名前のカスタムフィールド。
乱暴な解釈になりますが、私は趣味のデータベースサイトで「本文に含めたくない入力項目を追加できる機能」として使っています。レイアウトに少々PHPやワードプレス関数の知識が必要ですが、私のようなアンポンタンでも使えてるので問題ないです。
導入すると定型のデータの入力や扱いが楽になります。以下、通常画面との違いです。
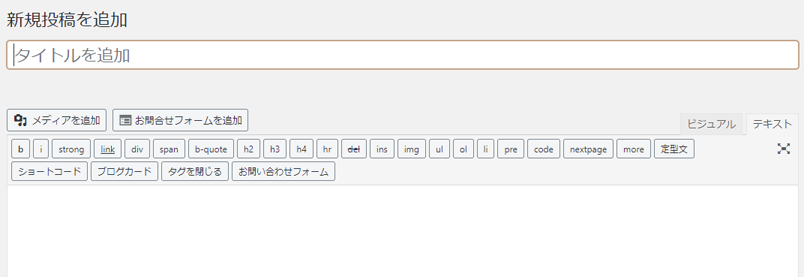
通常投稿画面

普通のブログに近いです。リッチテキストエディタとかブロックエディタとかあるんですが、私はタグも表示できる旧エディタが好きです。旧人類。エディタの種類によって多少使い方が変わってきますが、ここにテキストを直接書き込むかテキストエディタの原稿をコピペし、タグをつけて装飾…って感じで進めていきます。
カスタムフィールドを入れた画面 Advanced Custom Fieldsの場合
実際に使ったらどうなるのかを頑張って説明してみます。
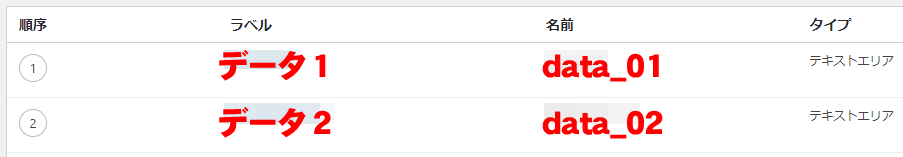
カスタムフィールド設定画面

ラベル=入力時の表示名、名前=コードで使用する際のデータ名です。
グループ化もできるのでifで分岐させれば、ページごとに表示するデータグループを変えることもできます。
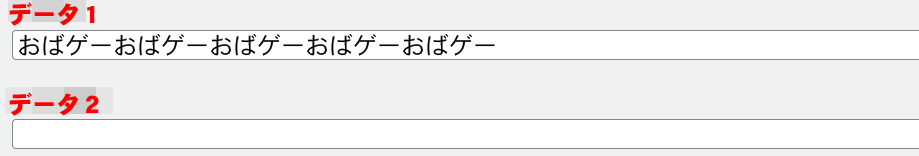
データ入力画面

カスタムフィールドの設定を行うと、各投稿画面の下にデータ入力画面が表示されます。ちなみに私の初データ入力は「う〇こ」でした。
カスタムフィールド表示の設定
ここで少し自分の使っているテーマの知識が必要になります。
「設定したインストールフォルダ名\wp-content\themes\」にある使用中のテーマから、表示させたいページのファイルを同じ階層の子テーマフォルダにコピーします。以後の変更も同様です。
WordPressのフォルダとファイルの構成は公式テーマや大型テーマならググればたくさん出てきます。私が参考にしている「WordPressデザインレシピ集(紹介リンクです)」では、怪しいおばちゃんの拙い説明よりもよっぽど詳しく、プロのノウハウなど図解も含めてここら辺のことが分かりやすく書いてあるので1冊あれば大体事足ります。おすすめです。

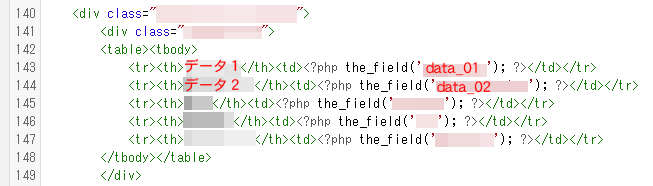
データを表に入れ込みます。htmlの知識は必須です。WordPress関数の方はやりたいことが分かっていれば何とかなります。
変更したい部分が分かったら実際にコーディングです。これもちょっと探せば美しいコードがたくさん出てくるので一部を変更するだけで大丈夫です。繰り返し言いますが、私でも出来ているので拒否反応を示さないで落ち着いてコードを読んでいけば大丈夫です。
WordPress画面の「外観/テーマエディター」で直接子テーマのデータを変更することも可能ですが、バックアップをPC内に作り、使い慣れたテキストエディタやDreamWeaverなどでコーディングする方が支援機能も使えて便利です。あと、バックアップ作っとかないと書き損じたら目も当てられない状態になりますw
実際の表示画面

コードにエラーがなければこんな感じで表示できます。
ifで分岐させれば「データがない項目は表示しない」「特定のカテゴリで指定のデータグループのみ表示」など表示を自由自在に(言い過ぎ)操れます。
入力データがきれいに表示される感動をあなたもぜひ!
カスタムフィールドの導入方法
通常カスタムフィールドを使用するには大体2種類の方法があります。その他コードを書くのもありますが雲の上の方々がなさることなので知りません。存じません。
WordPressデフォルトの機能を使用
投稿画面の下に「カスタムフィールド」という項目があります。扱う項目が少ない、プラグインを使いたくない方はこれで十分。
プラグインを導入
いろいろありますが、古くてサポートが終了しているものは避けた方がいいです。
私は「Advanced Custom Fields」を使っています。
カスタムフィールド導入時の注意点
大量のデータを好きなだけ使いまくれる素敵な機能カスタムフィールド。
1つだけ重要な点があります。
カスタムフィールドはデフォルトの検索に引っかかりません。カスタムフィールドを検索対象に含めるコードの記述が必要です。記述する場所はテーマによって違います。


ディスカッション
コメント一覧
まだ、コメントがありません